En este apartado os hablaré del como se ven las tipos en pantalla y los tipos de uso de fuentes que hay.
 |
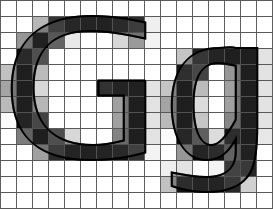
| http://letrag.com/imaxes/hinting.jpg |
Hay
un termino cuando uno empieza a conocer el mundo de las tipos que es
Hinting, este lo que hace el definir que pixeles exactamente va a
utilizar cada carácter tipográfico en relación al tamaño o
resolución en la pantalla. Es como un sistema de programación
complementario, tiene
muchas instrucciones y cada instrucción tiene Tint (tunt,...) y cada uno de estos define para cada carácter instrucciones según el tamaño que se use y la pantalla con
lo cual, estas tipos tienen bastante programación para que se
adapte sobre todo en tamaños pequeños,
Esto sirve para que las tipos se puedan ver bien en pantallas grandes y pequeñas sin perder calidad.
Administrar fuentes:
Comentar que en Windows hay una carpeta llamada Fonts y hay se instalan todas las tipos que vayas a utiizar. Pero
no siempre se instalan, de echo podemos hablar de 3 tipos de
uso de una fuente:
-
La instalación: tendremos las tipos de carácter permanente, siempre y cuando no las desintalemos.
-
Las carga temporales: se instalan las fuentes de forma temporal en
servidores de Google y otros servidores y de hay conseguimos las
tipos y las podemos instalar para usarlas de manera temporal ,
funciona como las licencias.
-
Incrustar (embedding): las tipo solo se puede usar en un determinado archivo,
pero la fuente no esta en el ordenador,
la fuente no es temporal,
solo la puedo usar para eso en concreto.
¡Hasta la próxima!

No hay comentarios:
Publicar un comentario