1-Elección
tipográfica
A
la hora de elegir una tipo ahí que tener en cuenta...
El
tipo
El
contenido
El
público
El
estilo
El
soporte final
La
tipografías tienen unas connotaciones según su forma, su carácter histórico, un aspecto formal... y según de lo que trate el texto con
el que se esta trabajando se seleccionará una tipo u otra.
“Un
buen tipógrafo debe saber qué tipografía conviene más al mensaje
con el que está trabajando”
John
KANE (2014: 96)
¿Qué criterios hay que tener en cuenta a la hora de elegir una
tipografía?
Pues
lo fundamental es saber que tipografía vamos a elegir, sí va a ser
una tipo de edición o creativa.
Para
los bloques de texto hay que elegir una de edición, que sea
legible, que tenga una familia con suficientes variables...
Y
la creativa para por ejemplo titulares, y que sea acorde con el tipo
de texto que estamos trabajando.
Lo
ideal sería que trabajásemos con solo dos tipos, pero ahí quienes
trabajan con más. De estas dos tipo que eligiésemos, que al menos
una fuera de edición y que tuviese una familia grande, negrita,
cursiva... para tener más juego con ella, para juega con la jerarquía de tamaños para llamar la atención... Y la otra que sea
más creativa, atractiva... para titulares
Las
tipos elegidas dependerán del contenido del texto, no es lo mismo
elegir una tipo para un trabajo infantil, que para uno de una
discoteca o una playa, cada contexto tendrá una tipo diferente.
Y
también hay que tener en cuenta al público al que va dirigido, el
estilo, sí es más formal, informal...porque a tí te encargan hacer
un cartel, te dicen el tema, pero a ver que estilo quiere que le
demos a ese cartel
Hay
que tener en cuenta el tamaño y tipo de soporte final, que puede ser
una pantalla o un soporte físico, hay que tener en cuenta que ahí
tipos que están pensadas para pantalla, otras son adaptadas, y otras
para impresión, edición.
2-Espaciado
en el texto
Los
espaciados :
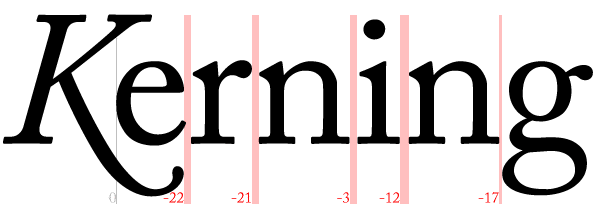
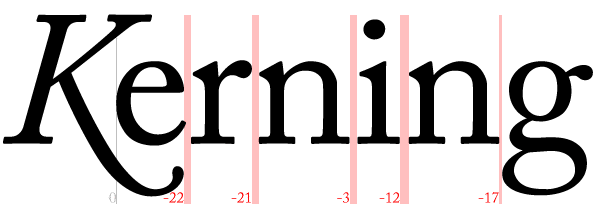
Kerning; Es la distancia que hay entre las letras. Algunos espacios de algunas
letras se superponen, como por ejemplo, MAV, el espacio que hay entra
la A y la V se superpone, para que quede bien.
El
kerning se suele aplica a pareja de letras. Tiene una misma distancia
que se le aplica a todas las letras.
 |
http://www.tiposconcaracter.es/wp-content/uploads/2011/10/espaciado-kerning.png
|
Hay
varios tipos de kerning:
Métrico:
es el que tiene ya predefinido la fuente tipográfica. Los
diseñadores cogen parejas de letras
van
viendo que letras quedan mejor, cuales parecen estar más juntas...
las van combinando como ven mejor, y que después serán aplicadas
en textos. p. ej. LA, To, Tr, Ta, Tu, Wa...
Óptico:
es el que los programas avanzados de maquetación, como InDesign, el
programa lo calcula, según la forma de la letra, calcula por algoritmos, el que considera mejor. Esto se usa cuando la fuente no
tiene bien ningún tipo de kerning. Viene la letra tal y cual, con el
espacio del cuadratín sin ningún estudio posterior de espaciado. Es
el que hace el programa. Se suele usar en el mundo editorial.
Manual:
es el que se hace a ojo, el diseñador cambia el espaciado de las
letras a ojo. Esto se suele hacer para titulares, etc, porque no te convence el que tiene, porque quieres darle algún efecto creativo...
Tracking
o prosa; es la medida o distancia que se aplica por igual a todas las
letras, espacio entre letras. Podemos cambiar el espaciado de todas
las letras, ensanchándolas o estrechándolas. Pero no es muy recomendable, ya que detrás ha habido un diseñador calculando con
exactitud esos espacios para que ahora lleguemos nosotros y los
estropeemos.
P.
ej. E s p a c i o
No
vale para cuerpo de texto, pero si para titulares. Esto se puede
hacer en pequeñas licencias, en logos,... p. ej. El logo de SÁNCHEZ
abogados.
 |
| http://www.catedracosgaya.com.ar/tipoblog/2014/wp-content/uploads/2014/05/tracking.jpg |
Interlineado:
Son las separaciones que hay entre cada frase. En diseño editorial
siempre se trabaja con dos cifras que indican el tamaño de la fuente
y el tamaño del interlineado. Se suelen hacer sobre Arial 10/ 11 ,
Helvetica 12/ 14, (1er nº tamaño fuente, 2do tamaño interlineado)
Tipos:
Negativo:
cuando el espacio interlineado que se aplica es menor que el de la
fuente.
Sólido:cuando
el espacio interlineado que se aplica es el mismo que el de la
fuente.
Abierto:
cuando se va haciendo cada vez más grande.
Automatico.
Si
nosotros ponemos una hoja de lejos no deberíamos de ver líneas sino
una mancha gris, la mancha que hace el bloque de texto. Cuanto más
separadas están las frases, al verlo desde lejos, no veremos mancha,
veremos líneas paralelas.
También
se le aplicaba kerning a los móviles antiguos.
3-
Estilo de párrafo
a)
Alineaciones
-
Lineado a la izquierda o “Bandera derecha”: y es el más usado.
-
Lineado a la derecha o “Bandera izquierda”: Para composiciones,
tarjeta de visita, no se suele usar para bloque de texto.
-
Centrado: letras de canciones, menús... con un uso muy concreto.
Según Elen Lucton en una composición centrada la idea es que las
líneas formen una composición en los márgenes bastante simétrica,
que no sea muy uniforme, por que sino lo que va a aparecer es que esta
mal justificado.
-
Justificado: se suele utilizar mucho, rompe las palabras para bajar
al siguiente renglón.
 |
| http://www.ite.educacion.es/formacion/materiales/180/cd/m2_04/04_05.jpg |
Diferentes
maneras de justificar el texto:
-
Espacio palabras, lo que hace es estira los espacios que hay entre
las palabras para rellenar el cuadro de texto. Intenta respetar el
kerning, pero estira un poco la palabra. Y esto hace que se creen
calles, que son los huecos esos tan feos y grandes que salen en el
cuadro de texto al estirarlo, y queda mal, incomodo, hay que
evitarlo.
¿Cómo
lo arreglamos?, pues cortamos palabras, aunque también podemos no
partirlas.
Hay
quienes no prefieren cortar palabras y hacer un cambio de línea arriesgándose a que le quede un perfil a la derecha irregular, esto
no esta mal, pero la gente no esta acostumbrado a ver lo y le parece
raro. La gente esta acostumbrada a ver los textos justificados y no
así, por ese motivo no lo ven correcto.
-
Partir, el problema anterior del espacio entre las palabras se puede
arreglar partiéndolas.
-
Separar espacios, le ponemos Tracking, pero no es conveniente porque
alteramos la tipografía y se suele dejar como ultimo recurso.
Comentar
que se puede escribir en vertical, pero lo hacemos mal, por que lo
hacemos como los chino, que escriben las letras verticalmente y en
España eso no se pone así, en realidad cuando escribimos en
vertical las letras no las podemos poner verticalmente, lo hacemos
mal, tenemos que escribirlas giradas hacia la izquierda, a 90º y
entonces si estarían bien escritas.
b)
Textura
La
textura o color tipográfico es la mancha que crea el cuadro de texto
o virtual de una página.
Como
ya mencioné, es importante que no se vean esas líneas horizontales,
ni verticales, lo único que hay que percibir es una caja de texto,
una mancha, nada de líneas, por eso debe tener un interlineado que
no se a excesivo.
4-
Formas tipograficas
c)
Capitulares
Se
trata de la primera letra que comienza el párrafo. No es obligatorio
usarla.
La
más usada es la capitular baja, que normalmente debería ocupar 3
líneas, pero en ciertas ocasiones ocupa más, también esta la
capitular alta y la arrancada, en esta última las líneas se adaptan
a las curvas de las letras capitular. Y hay más.
Pero
esto no es nuevo, ya viene de hace mucho tiempo atrás, cuando se
ilustraban a mano en los libros antiguos.
 |
| https://tiposformales.files.wordpress.com/2010/10/096_inicialcapitular1.jpg |
d)
Sangría de párrafo
La
sangría es cuando alteramos el punto en el que comienza un párrafo
respecto a la línea de alineación que debe quedar en vertical. Hay
diferentes tipos de sangría:
En
general la sangría se usa para diferenciar párrafos.
Función;
cuando en un texto corrido cambiamos de párrafo, podemos usar sangría, sin cambiar en ningún momento el espacio que hay entre los
párrafos, o mantener una distancia entre los párrafos, pero entonces no es sangría.
Cuando
se usa la sangría se comete el error de usarla en el primer párrafo,
ya que ahí no es necesaria.
A
continuación os mencionaré algunos tipos de sangría de párrafos:
-
Párrafo ordinario, sin ningún tipo de sangría.
-
Párrafo francés.
-
Párrafo modero, sin sangrías, con un interlineado mayor entre las
líneas.
-
Párrafo de forma epigráfica.
-
Párrafo en bloque.
-
Párrafo de composición quebrada.
-
Párrafo triángulo español.
-
Párrafo de base de lámpara.
…
Y
de paso os mencionaré algunos tipos de sangría:
Sangría
izquierda (6cm)
Sangría
derecha (6cm)
Sangría
a izquierda y derecha (3cm)
Sangría
de primer línea (6cm)
Sangría
francesa (6cm)
...
Cuando
tenemos que poner en un bloque de texto una cita textual, y
dependiendo de la longitud de la cita, sí está ocupa más de 3
lineas lo que se hace es hacer un parrafo a parte, y se le pone
comillas y el punto hiría dentro de estas. Pero si la cita es menor
a tres líneas esta dentro del parrafo, con comillas y el punto
estaría fuera de las comillas.
e)
Tabulación
Se
tratan de pequeñas marcas aplicadas a tablas de contenido, en
columnas, y se entiende mejor, es como una o diferentes sangrías
aplicadas a la misma línea. Esta vinculado a conceptos matemáticos,
argumentos, artículos, leyes, la biblia...
Sirben
para si queremos destacar un contenido.
f)
Texto e imagen
En
una página se puede integrar texto e imagen, ¿Cómo integramos
estos elementos?, por ejemplo, podemos utilizar la forma
arrancada, que tiene unas formas más o menos regulares, o
sino también podemos usar la forma recorrida, con unas
fomas más caprichosas e irregulares, en esta el texto va recorriendo
la forma de las imagen que tiene al lado.
g)
Huerfanas y viudas.
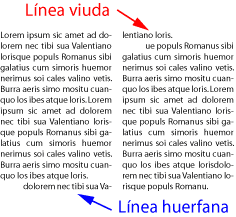
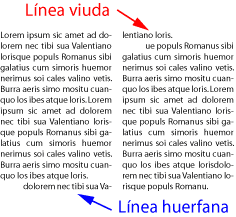
-
Viuda: linea de texto suelta que viene de la pagina contraría o
anterior y esta sola.
-
Huerfana: linea de texto suelta que comienza en esa linea pero
sigue en la siguiente y se queda sola.
Para
arreglarlo o evitarlo, se baja una línea o se sube.
 |
http://www.glosariografico.com/sites/
default/files/viudashuerfanas.gif |
5-
Programas de maquetación
A
continuación os nombraré algunos programas de programaciòn:
-
Quarkxpress (actualmente se sigue acutalizando)
-
Illustrator
-
Adobe PageMaker 7.0
-
Scribus (software libre, se descarga e instala. Sin tantas funciones,
interfaz menos cuidada)
¡Hasta la próxima!