En este apartado os comentare los diferentes soportes digitales que hay.
1-
Web
Comentar
que hace unos años atrás si usabas una de las tipos de Windows o
Mac para una pagina web, sabias que lo escrito iba a salir bien, que los demás verían el texto tal y como tu lo estabas viendo, pero si
trabajabas con otras tipos que no fueran ni de Windows ni Mac, corrías el riesgo de que los demás
no lo viesen como tu lo estabas viendo, pero esto se fue
arreglando con el tiempo.
Tipos que se podían usar: vendarna, time new roman,
comic sans sans serif,...
Y comentar
que los estándares de las pantallas se han ido cambiando a lo largo
de tiempo, antes eran más pequeños y ahora son grandes, y las
tipos se han tenido que ir adaptando. Y decir que el tamaño de
las tipos no bajan de 9, ya que no se leería bien.
2- Móvil/ tablets:
 |
http://dispersium.es/wp-content/uploads/
2014/04/responsive-vs-mobile-first.png |
Hay
que tener en cuenta que lo que hagas, digitalmente, se va a ver en
tablets, ordenadores, móviles...
Actualmente
hay un movimiento llamado Mobile First, por el que se
consume más datos desde el móvil, que desde otros dispositivos,
entonces cuando se diseña una pagina por ejemplo, para lo primero
que se diseña es para móviles y después es cuando ese diseño se pasa a formato tablet y ordenador.
3
– Libros digitales:
Uno
de los avances que hizo la wed fue las Hojas de Estilo (CSS), define como va a ser el texto de un contenido que esta en la web, el tipo de fuente, tamaño, jerarquía...
En
la versión 1 de la CSS no se podía integrar ninguna fuente, solo
se podía utilizar las que tenía el sistema por defecto, tu no
podías añadirles nuevas. O si no tenías que incluir
dos alternativas, una para MAC y otra para Window, de tipos, entonces
tenías que pensar el como iba a salir en Mac y como iba a salir en
Windows, y era un lio.
Y
llego la version 2 con una función llamada @font-face, que te permitía
añadir en tu pagina web una fuente y eso automáticamente
servía como una carga temporal o incrustada, cualquier fuente que
tu utilizaras al entrar el cliente se veía, con cualquier
fuente que utilizases, pero no tenía mucha seguridad y esto provocó que muchos informáticos pudieran coger la tipo de ahí y las piratearan, esto facilito la piratearía de fuentes.
En
la versión 2.1 eliminaron la función @font-face. En 2008 llego el
CSS 3, se inventaron los alojamientos virtuales de fuentes
virtuales, que permite la carga temporal de la tipo y permite usar
fuentes que están en un servidor.
4- Texto y programación:
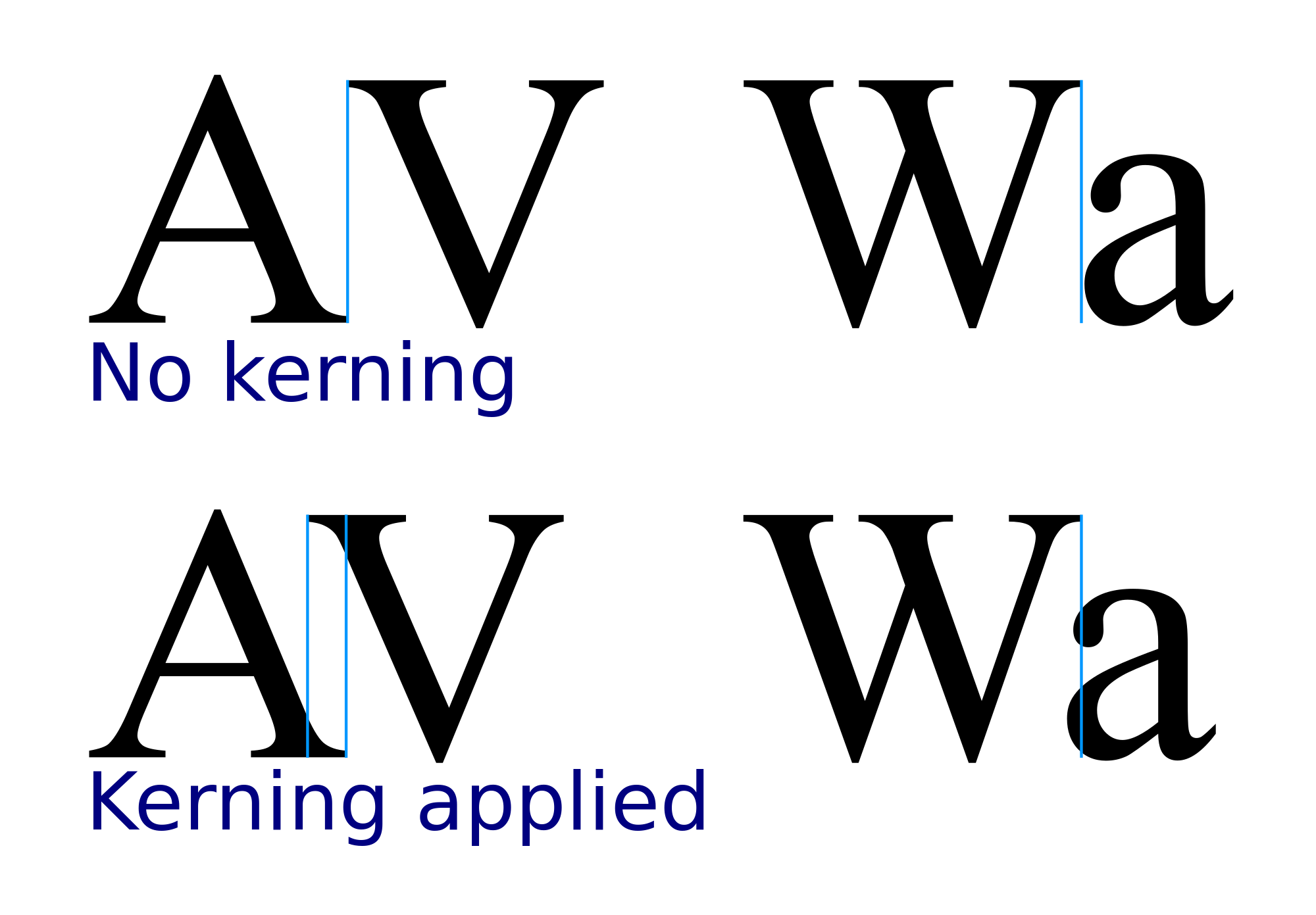
Elementos
de tipografía para hacer contenido experimental de carácter
creativo aplicado a texto:
 |
https://s-media-cache-ak0.pinimg.com/236x/
dc/ef/4f/dcef4f15728cb219d29b26a126adf934.jpg |
1-
Processing: es un sistema o lenguaje de programación muy básico
pensado para diseñadores y artistas para gente que no tiene muchos
conocimientos pueda escribir códigos y puedan programar, para que
lo tengan mas fáciles. Se trata de un código.
2-
Scriptographer: es un plugin de illustrator, en el que tu no haces el
dibujo a mano, sino que es un dibujo con formas generativas, que
se genera por códigos , por algoritmos del programa no a mano. Y
se genera en tiempo real.
3-
Paper.js: es una implantación de HTML5, que es la ultima versión
de l HTML, con muchas funciones , muchas de carácter generativo,
sobre todo de animación, movimiento, con tecnología flash.
4-
Natebox: es un sistema de código libre, con caracteres generativos.
5-
Cindex: crea formas auto generadas, no están realizadas a mano,
esta realizado por códigos. Código libre.
¡Hasta la próxima!